ドットゼロのWebデザイン サイト制作
Webデザイン・コーポレートサイト・
ブランドサイト・リクルート採用サイト・
LP ランディングページ・EC制作
時流に沿ったサイトデザインで 最適なUI/UXを追求します
CONTEMPORARY DESIGN & OPTIMAL UI/UX
CONTEMPORARY DESIGN
& OPTIMAL UI/UX
ユーザーがサイトを訪れた際
ファーストビューからスクロールしてページ遷移をする数秒で
サイト関心度が大きく変動します
だからこそ 私たちはその企業やブランドにしかない魅力をブラウザを通して発信し
ユーザーを惹きつけるサイトデザインを心がけています
そして 唯一無二なデザインに快適なユーザーインターフェイスと
利用者のことを考慮した快適な設計が加味されたサイトこそが
ユーザー満足度の高いサイトだと考えます

Webには具体的にどんなサイトのデザインがあるの?
 コーポレートサイト
コーポレートサイト
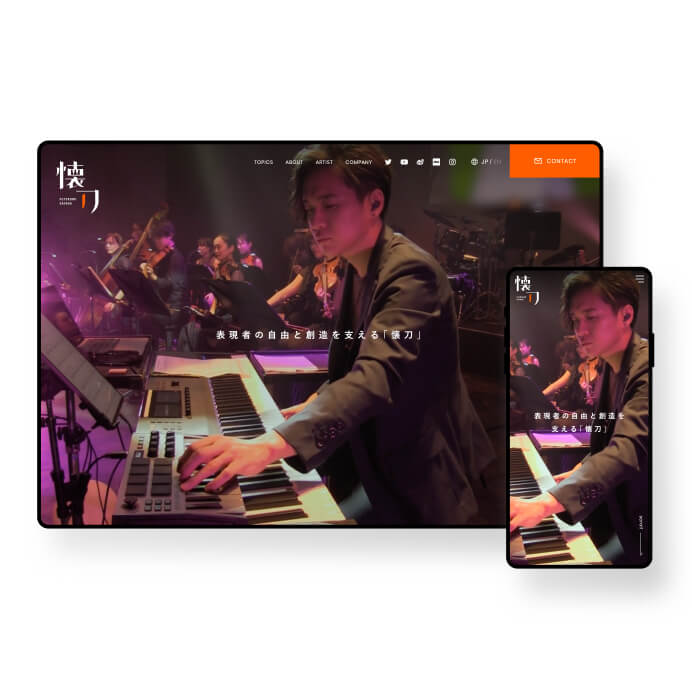
ネット上での会社の顔となる 「コーポレートサイト」のデザイン
多くの⼈が「どんな会社なのか?」という興味を抱いた時にまず始めに訪れるのがコーポレートサイトです。それだけに、その疑問に答えるための情報の掲載が求められます。会社概要やサービス紹介はもちろんのこと、沿⾰や創業時のヒストリー、企業理念やビジョンを載せて、企業の⽣い⽴ちや存在意義を知ってもらうことが重要です。
コーポレートサイトの⽬的は、会社を知ってもらったり、問い合わせを増やすことだけではありません。周りから⾒た会社のブランドイメージや代表者やスタッフ、事業への情熱、今後のビジョンなどを発信し、時にオウンドメディアによってユーザーに有益な情報をもたらします。そして、その会社ならではの「らしさ」を表現しながら、求められる情報を発信することは顧客獲得へ繋がります。そのためにもコーポレートサイトのデザインは企業にとってとても重要な役割を担っています。
また、コーポレートサイトは一度作って終了ということにはなりません。2〜4年ほど経つとWeb業界のトレンドに変化があったり、何より企業のサービスや概要が変化していることがほとんどです。そんため規模の大小を問わずコーポレートサイトを更新またはリニューアルし、常に時流に沿った最適なサイトであり続けることも重要となります。

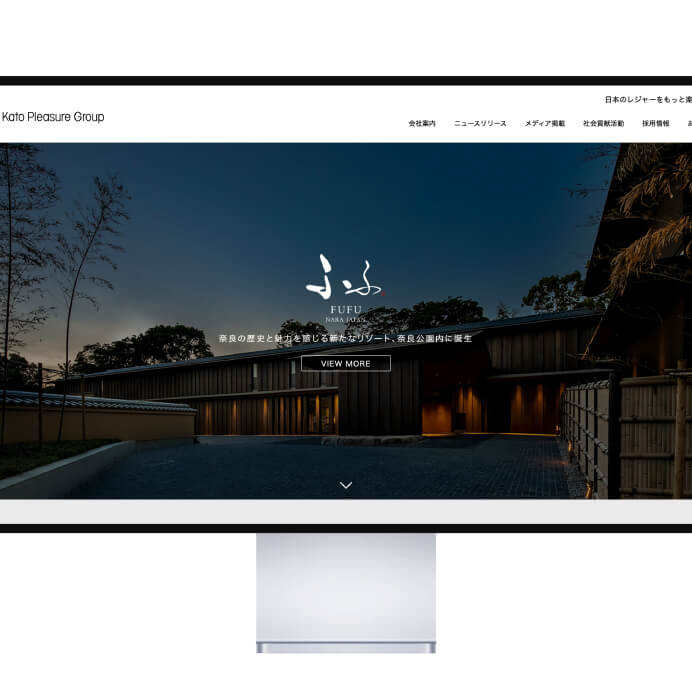
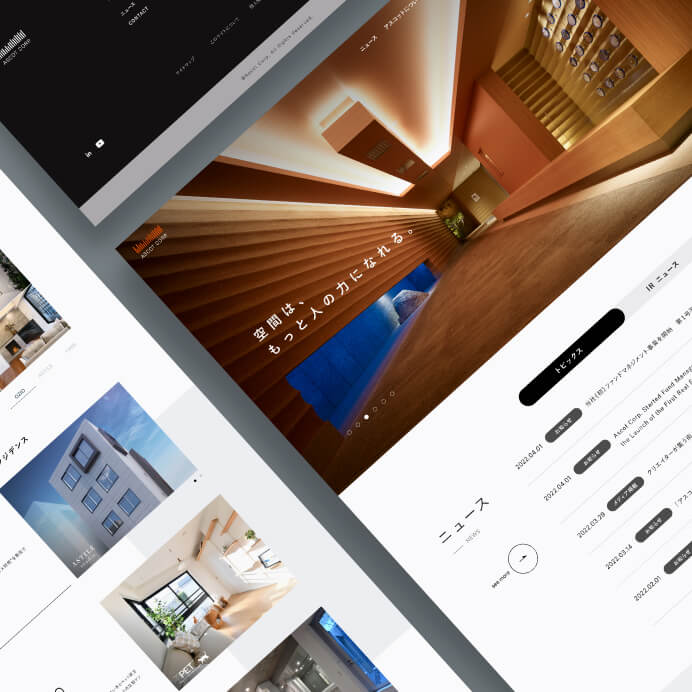
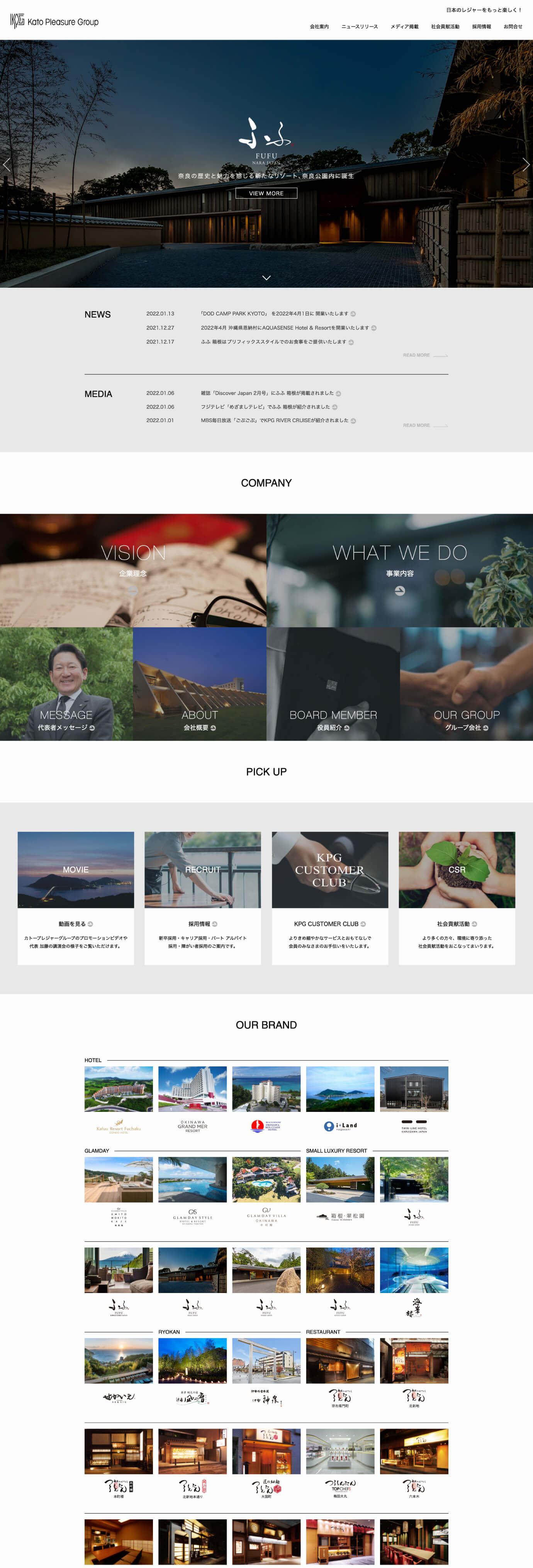
Webデザイン制作事例:カトープレジャーグループ コーポレートサイト
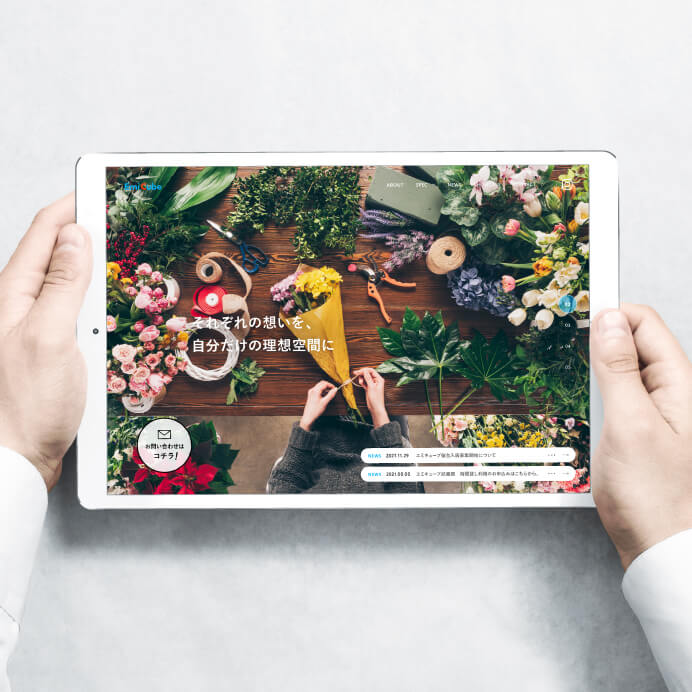
 ブランドサイト
ブランドサイト
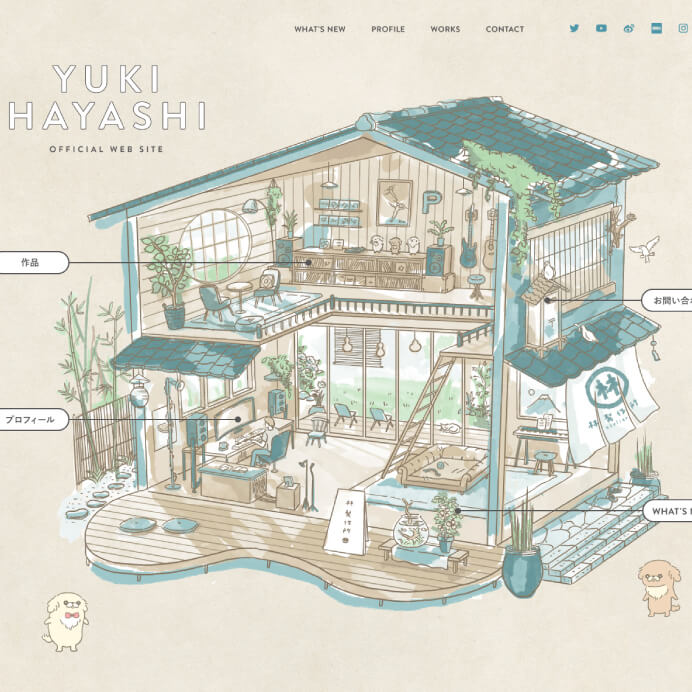
ブランドの世界観を可視化する 「ブランドサイト」のデザイン
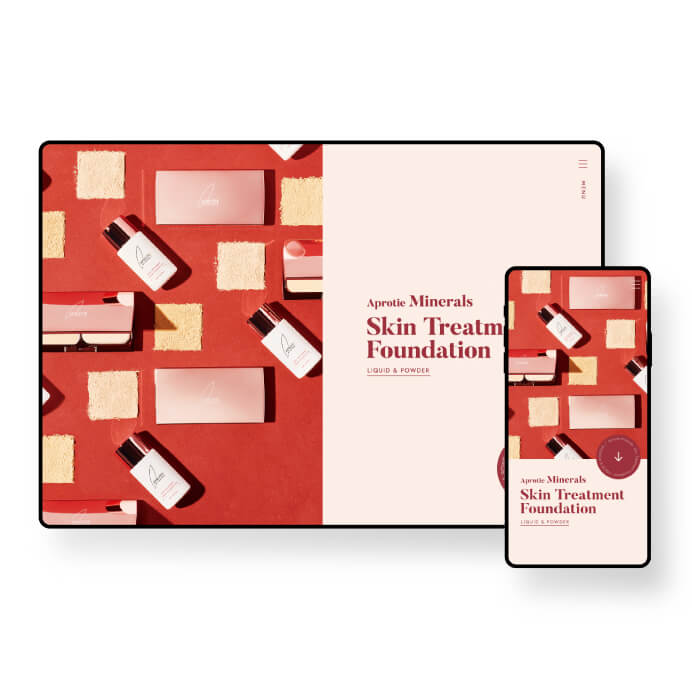
ブランドサイトとは、商品やサービスの認知を目的としたサイトのことです。一般的に、商品などの詳細な説明よりもブランドのコンセプトをもとに、メッセージやビジュアルを用いて、そのブランドらしさを表現することが多いというのが特徴です。
一般的にはオンラインショップのように商品を販売するわけではなく、そのブランドの商品やサービスの魅力や世界観を表現し、ブランド価値の周知や購入の後押しをすることを目的としています。そのためには、商品やサービスの特徴を掘り下げ、本質を突いたデザインが求められます。サイト上に、そのブランド特有のストーリーや開発者の商品への想いを表現することで共感を生み、ファンにより愛されるブランドサイトを目指しましょう。

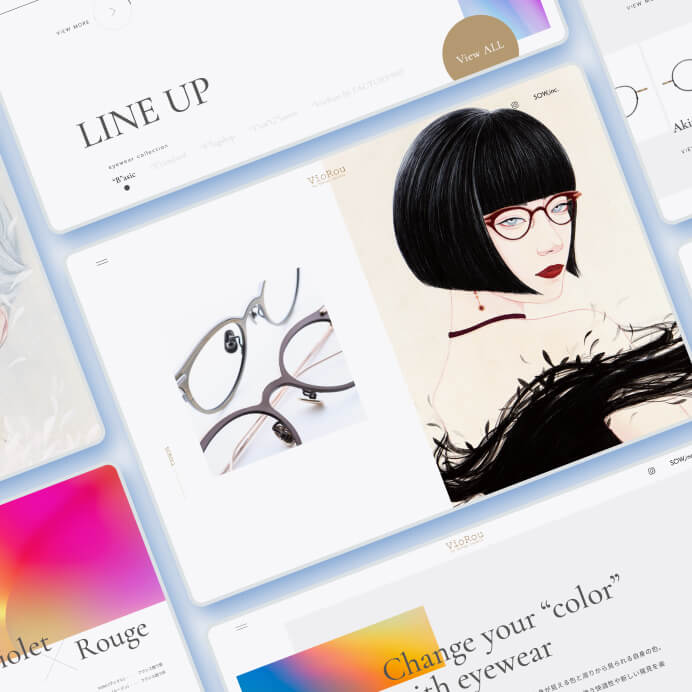
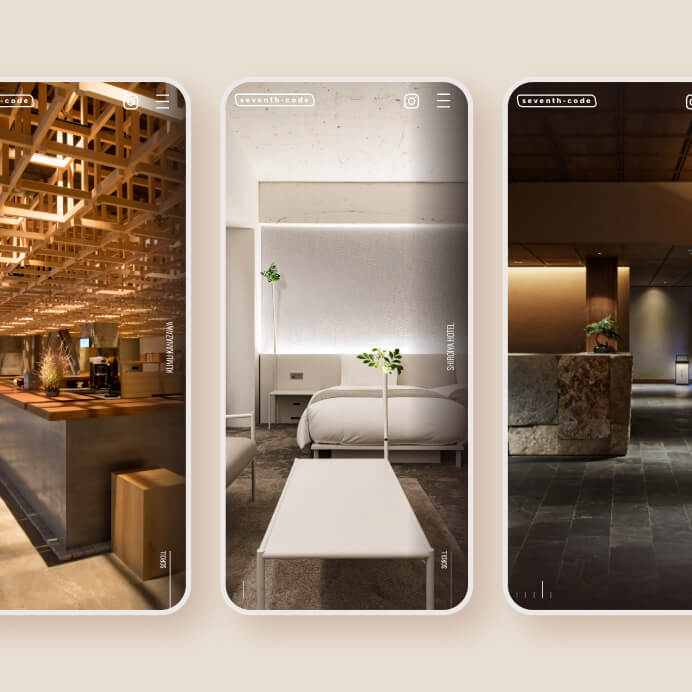
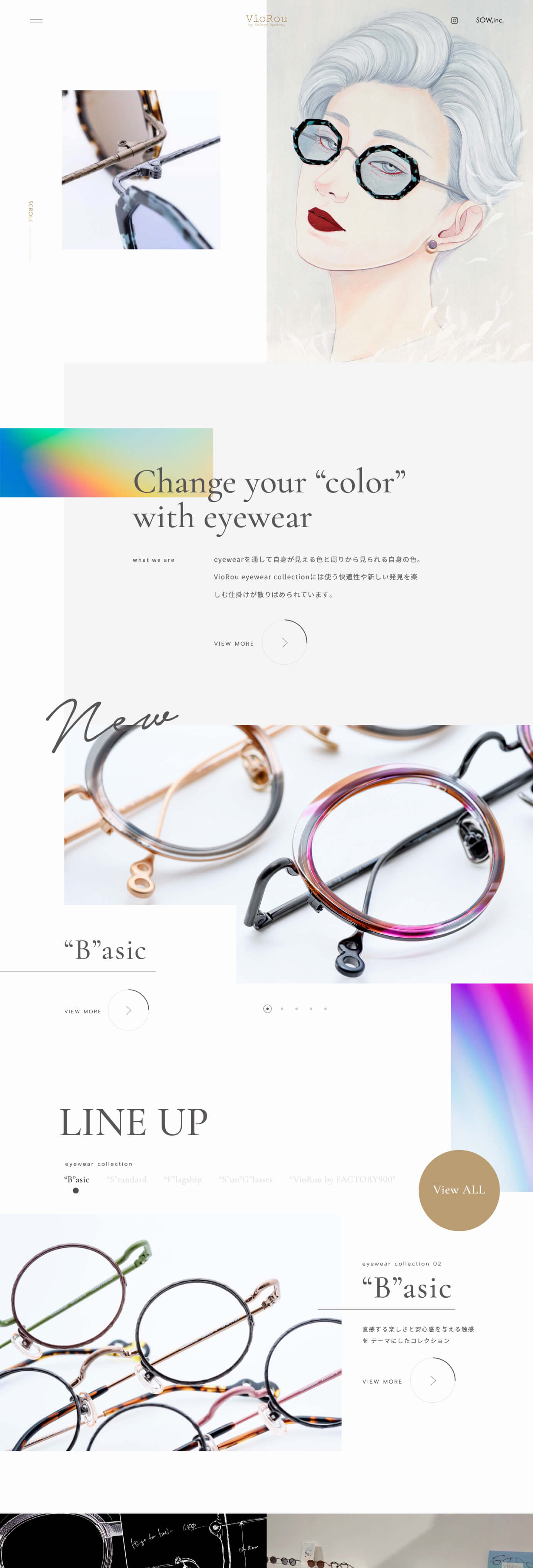
Webデザイン制作事例:VioRou ブランドサイト

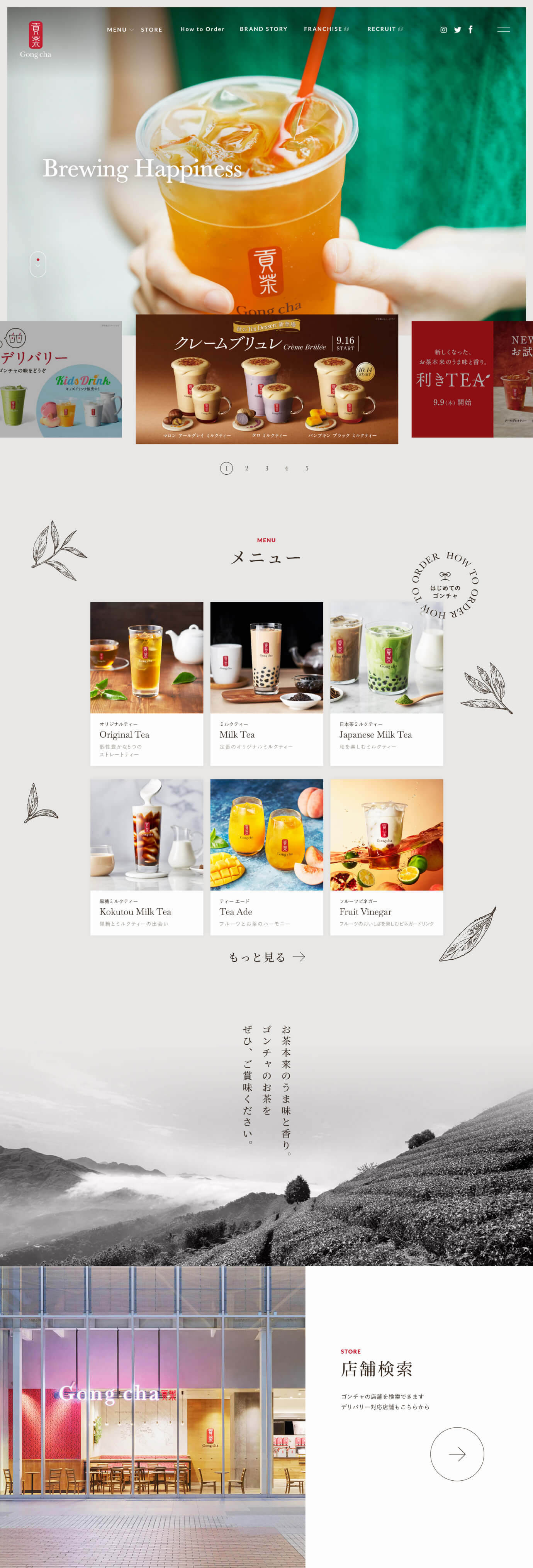
Webデザイン制作事例:Gong cha ブランドサイト
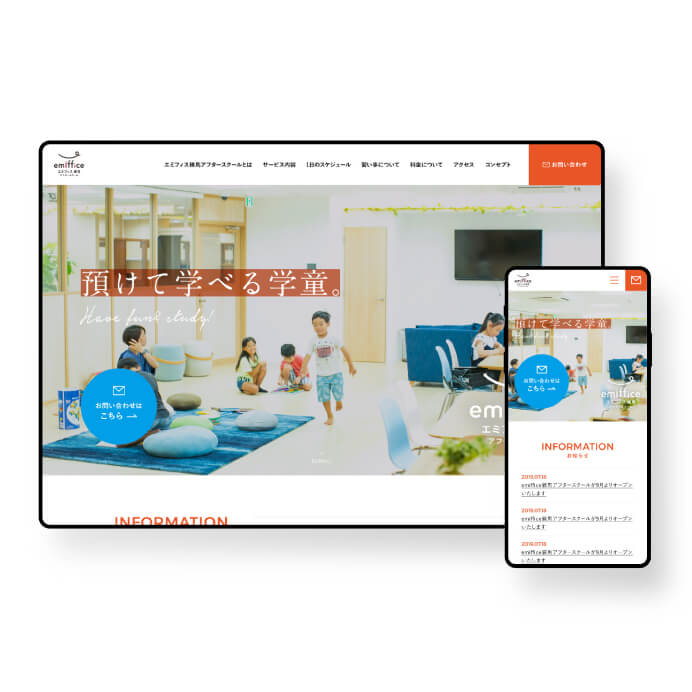
 リクルートサイト
リクルートサイト
会社のビジョンとリアルを伝える 「リクルートサイト」のデザイン
リクルートサイトとは、求⼈募集のための専⽤ウェブサイトです。インターネットが普及した現在は、多くの企業がリクルートサイトに⼒を⼊れています。実際、ほとんどの求職者が様々な企業のリクルートサイトにアクセスし、自身に合う会社を複数社⾒⽐べているのです。
サイトを⾒る求職者にとって「入社後の姿がイメージできること」は最重要事項です。そのため、実際に働いている社員の現場の声であるスタッフボイスの掲載は⽋かせません。若⼿社員・中堅・管理職など、幅広い層の声を届けることで、自身が実際に働いている姿や、キャリアアップのイメージを膨らませることができます。座談会やクロストークでコーポレートサイトでは掲載しないような視点で展開するのも有効です。また福利厚生や環境への取り組みなどは求職者に安心感を与えます。
企業全体として、求職者へ届ける想いも重要です。「共に働き、どのような志で、将来何を目指すのか?」といった共感できる熱い言葉を届けるべきです。その言葉は求職者だけでなく社内スタッフにも届き、社員の士気向上や団結にも繋がります。
企業の成⻑に、優秀な⼈材は必要不可⽋です。ドットゼロでは良い人材獲得に繋がるため、上記を踏まえ他社とは明確に差別化されたリクルートサイトを作成します。
また、リクルートサイトで新卒採用に特化したページでは、毎年デザインをリニューアルする企業様も多いです。毎年異なるデザインとリクルートメッセージを掲げ、その年にあった会社の見せ方をするのも求職者を惹きつける要因となります。

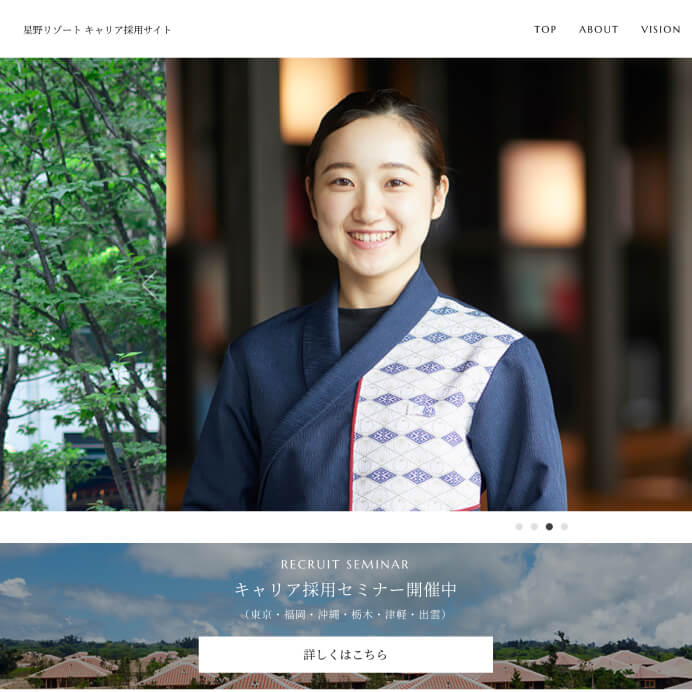
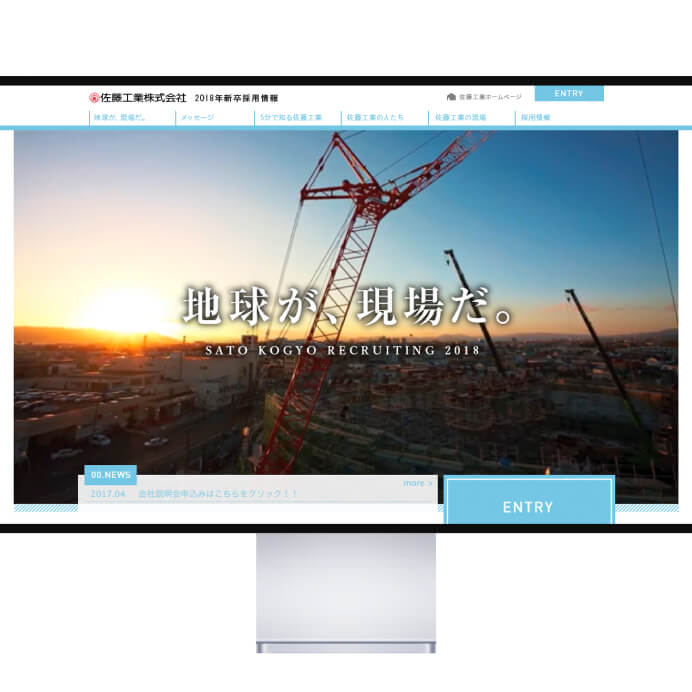
Webデザイン制作事例:シャノアール リクルートサイト

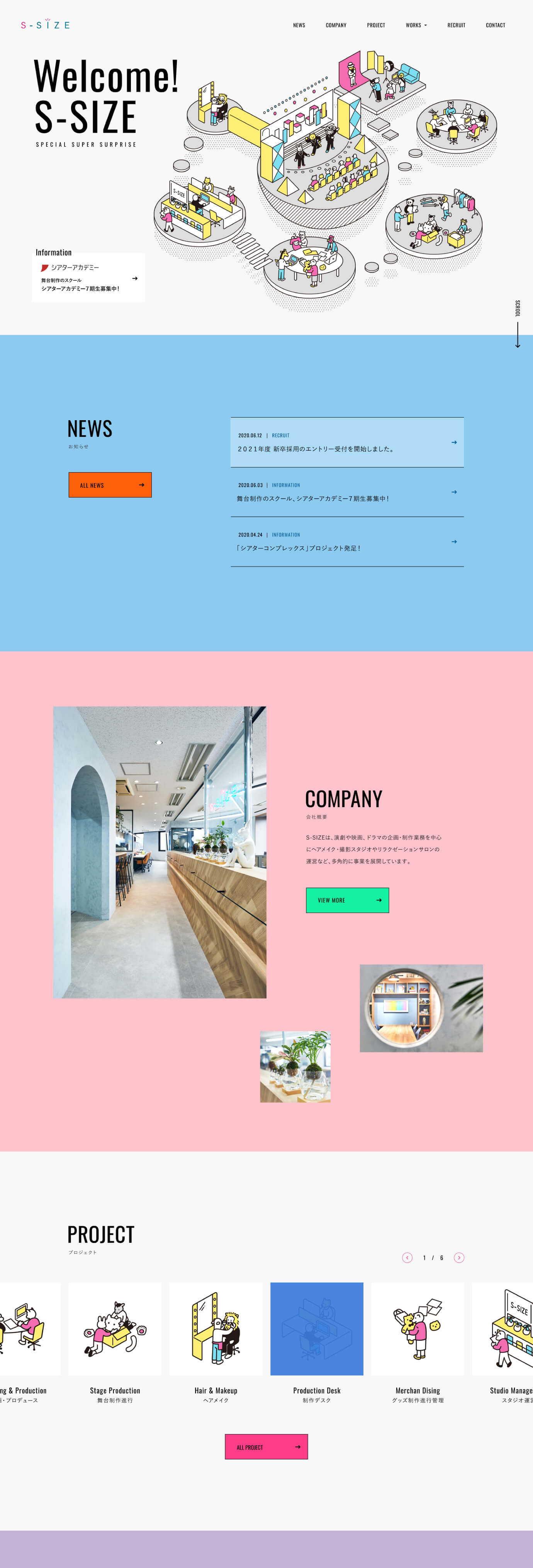
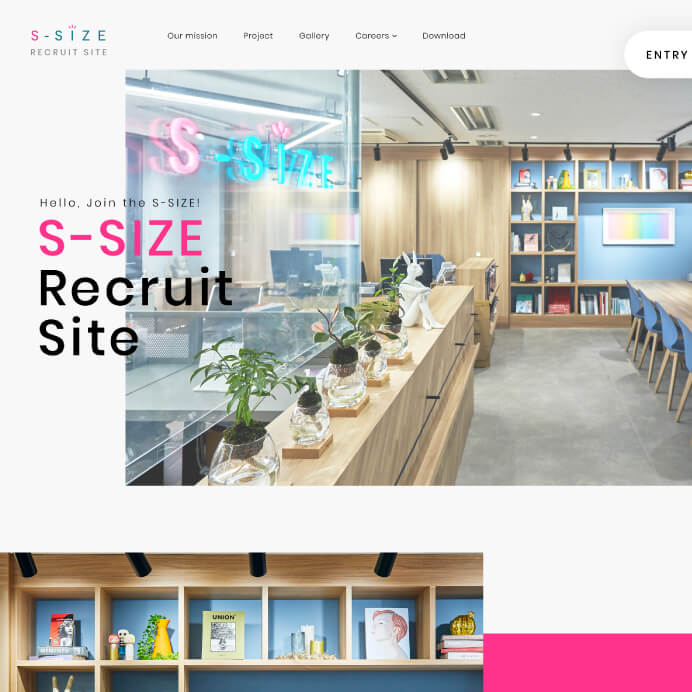
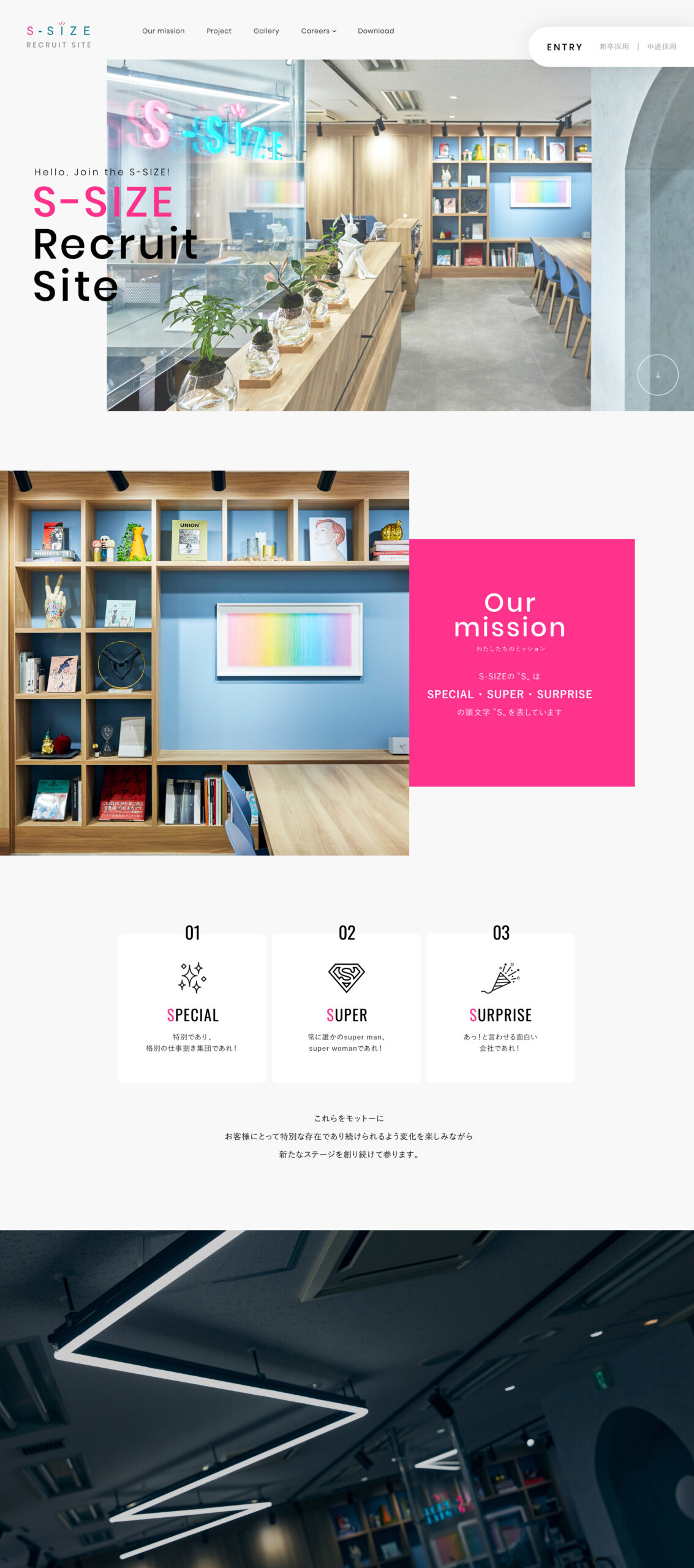
Webデザイン制作事例:S-SIZE リクルートサイト
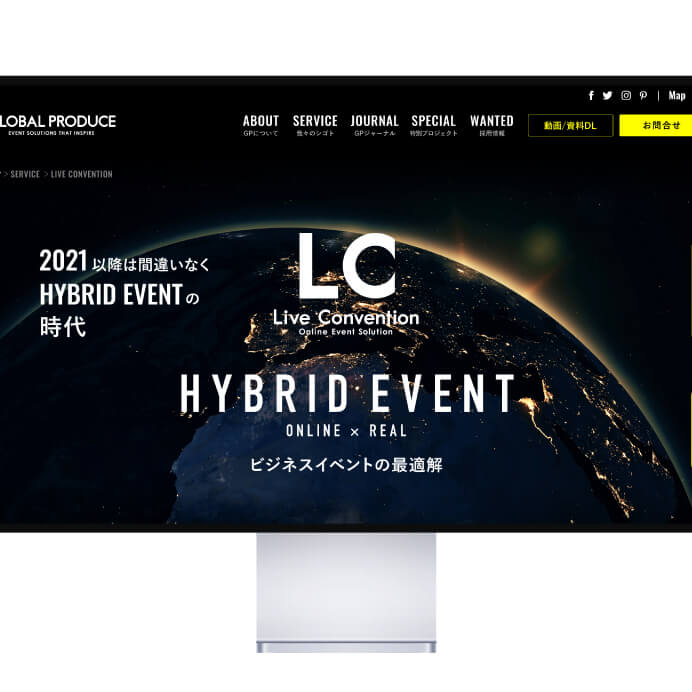
 ランディングページ
ランディングページ
緻密な設計が購入動機を高める 「ランディングページ」のデザイン
ランディングページの1番の⽬的は、多くのコンバージョンを獲得することです。しかしコンバージョンだけを意識しすぎると、多くの情報を盛り込もうとするあまり、ページのデザインが壊れてしまいがちです。それを防ぐには、LP(ランディングページの略称)とはいえブランディングを踏まえたページ作りが大切です。その上で効果的な構成を組むべきです。
そして、LPの構成で重要なことは、始めに問題提起をし、自社の商品やサービスでいかに解決できるのか? からベネフィットへ結びつけ、他社との差別化を図ります。その裏付けに「お客様の声」などを入れることも効果的です。上手く共感を生み、購入動機が高まれば問い合わせや購入に繋がるでしょう。
また、検索流⼊のユーザー層をしっかりと把握することも重要です。それら細かい設計や上質なデザインがページの離脱率を下げ、結果的にコンバージョン獲得にも繋がっていきます。

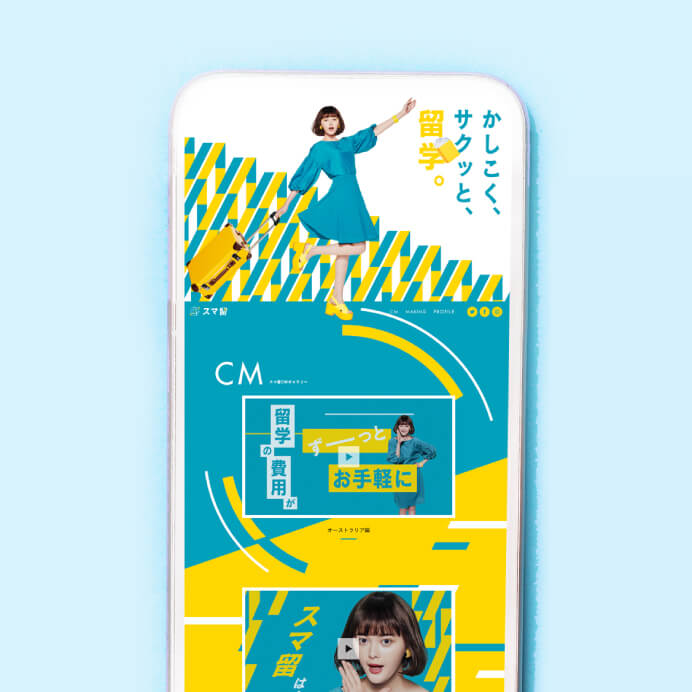
Webデザイン制作事例:スマ留 ランディングページ

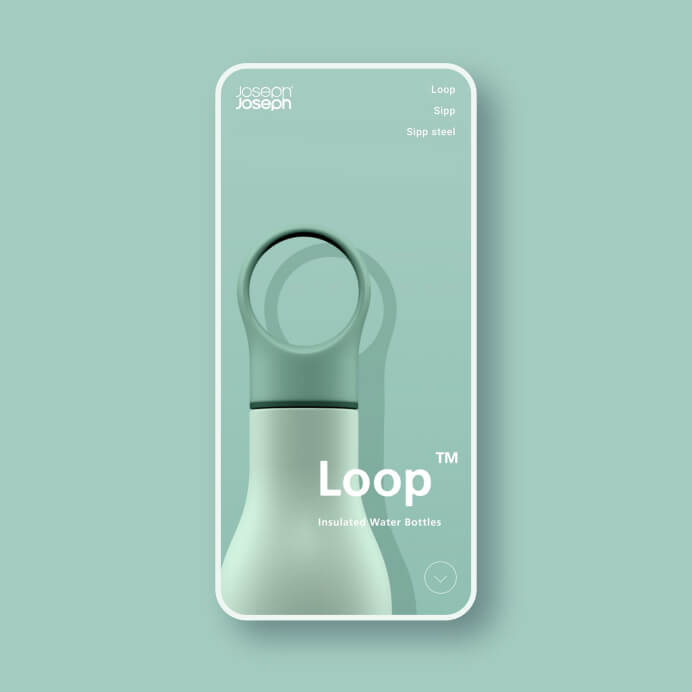
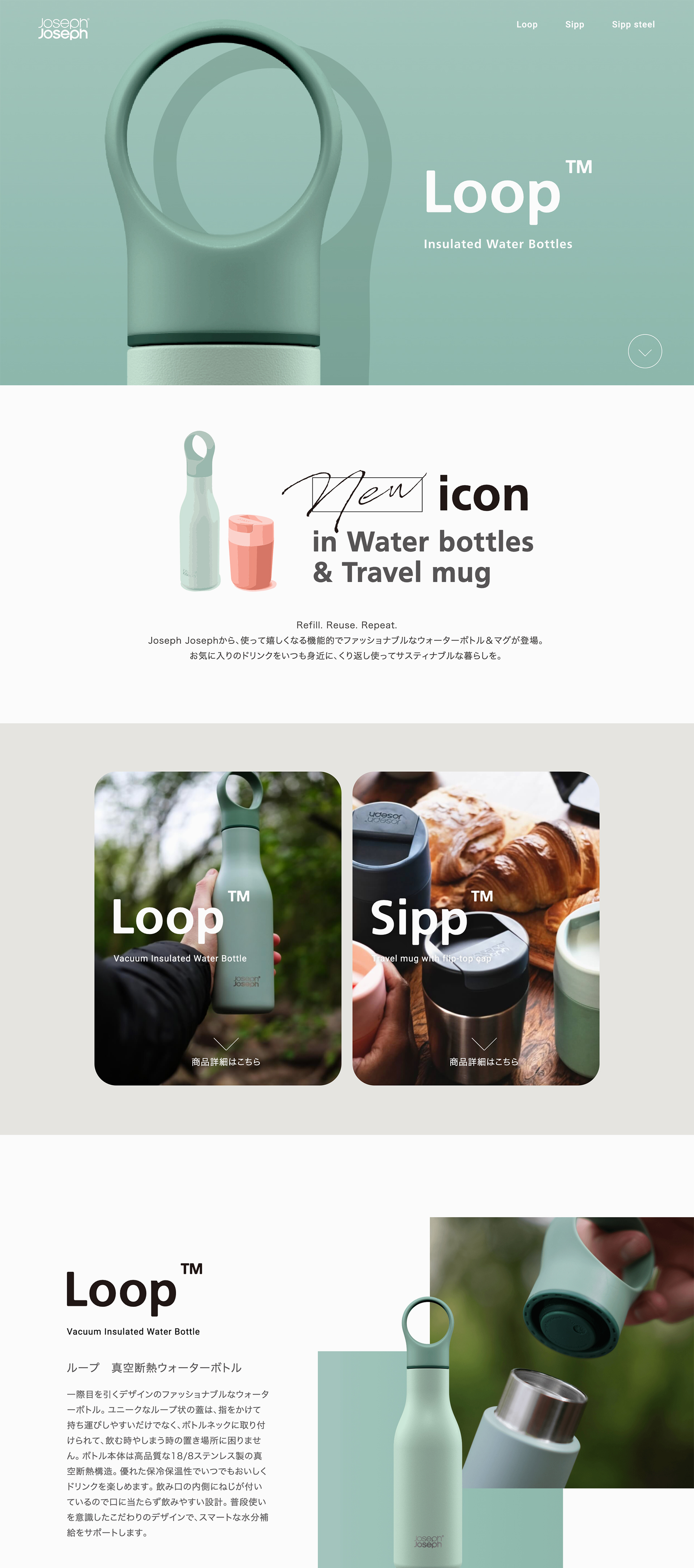
Webデザイン制作事例:Joseph Joseph ランディングページ
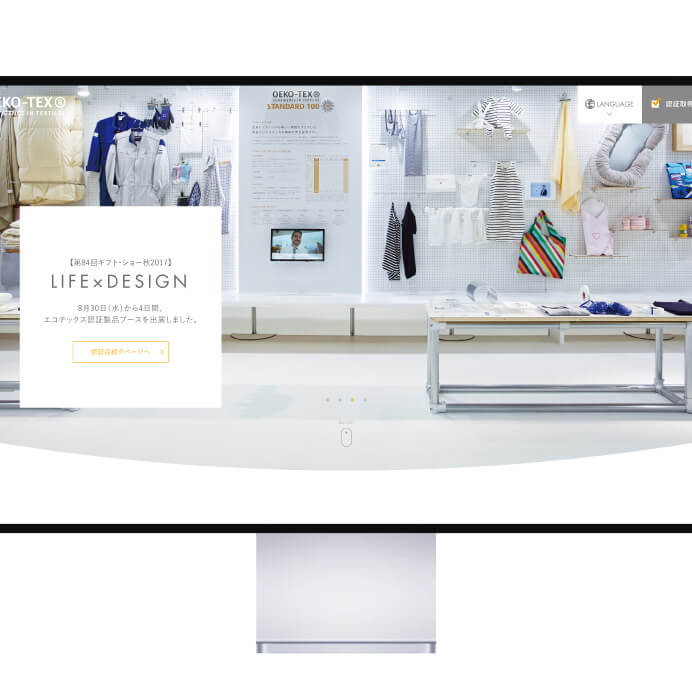
 ECサイト
ECサイト
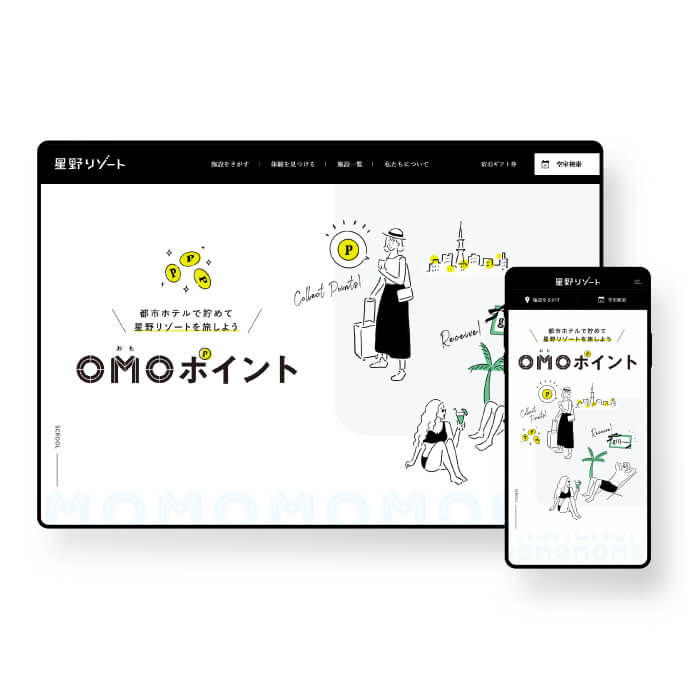
時間・場所を問わず世界中をマーケット化する 「ECサイト」のデザイン
ECサイトを持つことで、世界中24時間365⽇いつでもどこでも、すべてがマーケットになります。また顧客情報の収集に繋がることや、オムニチャネル(実店舗との連携)を図っての集客など、今後の⾃社商品におけるマーケティングの展開を考えるうえで、とても重要な着地場所となります。そして、ブランディングにしっかりと紐づいたECサイトは、ファンを増やすことにも繋がります。
カラーミーショップなどのネットショップ作成サービスや、Shopifyなどのeコマース用プラットフォームを利用することはもちろん、高度なシステム開発をすることもあります。リニューアルを機にトレンドのプラットフォームに切り替えることもあるでしょう。特に昨今、ECサイトの需要は高まっており、国内に留まらず越境ECやSNSとの連携は当たり前の時代がすぐそこまで来ています。ただし、一番重要なことは、お客様が求める商品をいち早く見つけることができる導線と、丁寧で分かりやすいUI(ユーザーインターフェイス)です。もちろんECサイトもデザインが重要となります。自社ブランドのテイストや商品の見せ方を工夫することで、ファン創出に繋がる施策を行います。

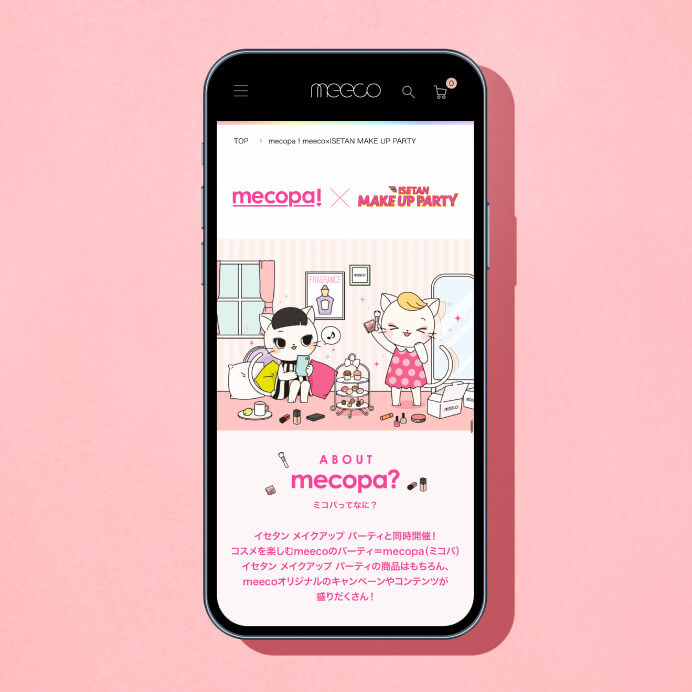
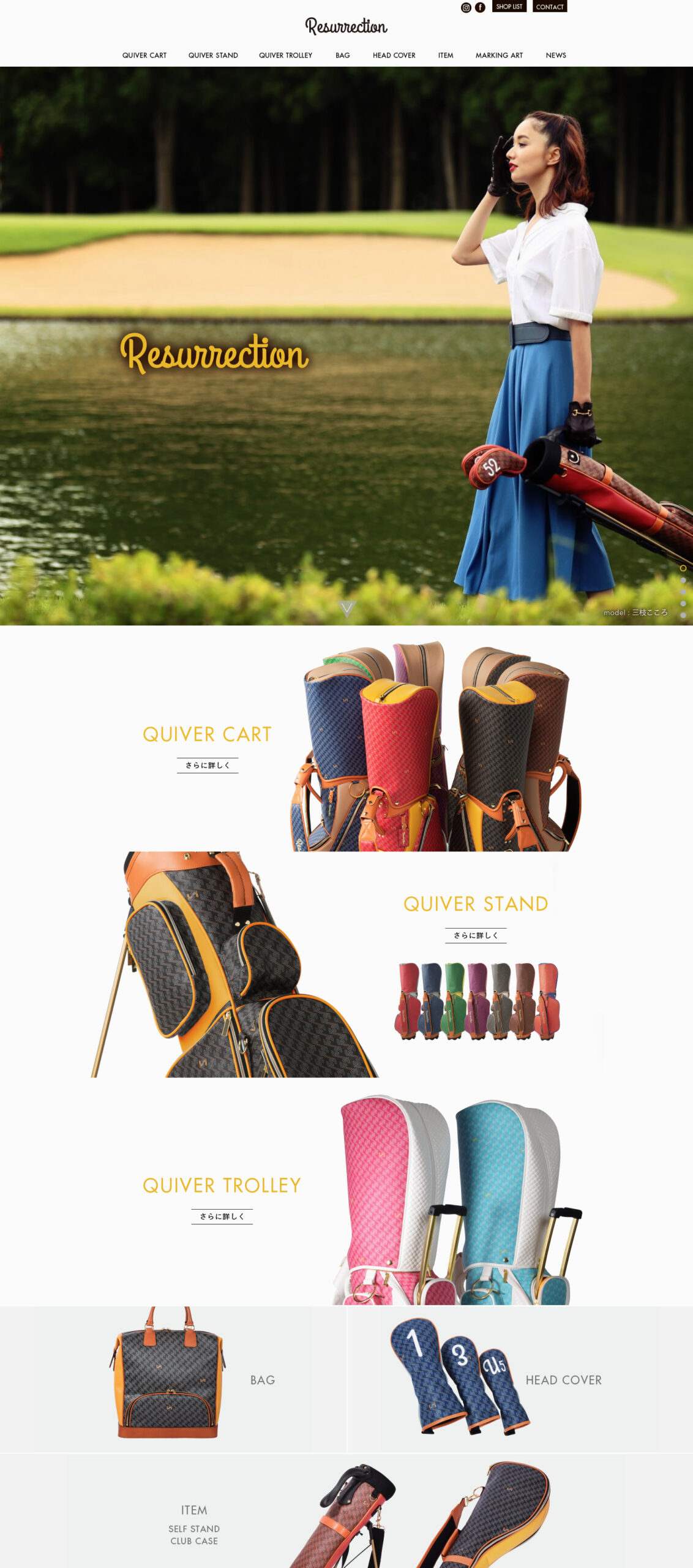
Webデザイン制作事例:Resurrection ECサイト

 メールマガジン
メールマガジン
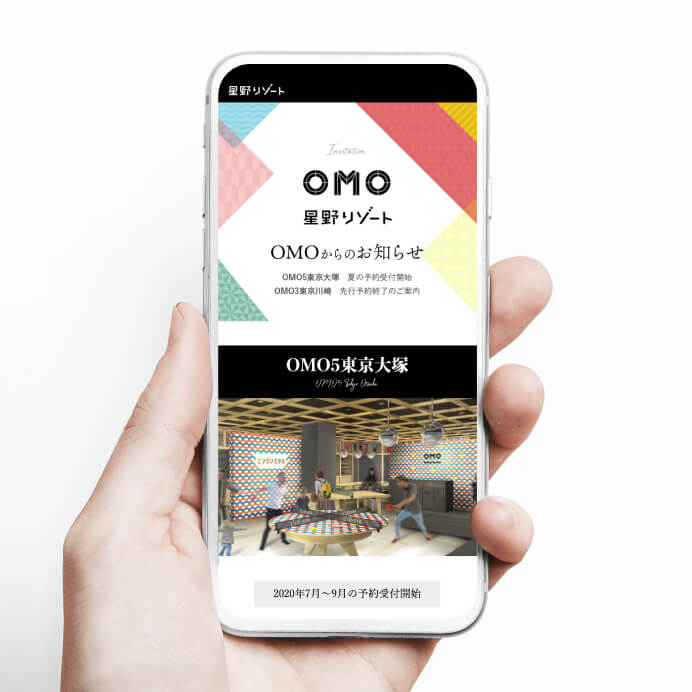
また読みたいと思わせるコンテンツ重視の 「メールマガジン」のデザイン
SNS全盛の現代においても、メルマガの販促効果は侮れません。DMなど他の販促⽅法に対し、低コストで実施できるのも魅⼒です。ただしメルマガを発信する企業やブランドも多く、毎日数えきれないほど届くメルマガの中でユーザーに読んでもらうために必要なことは何でしょうか?それはターゲット層を明確にし、見る人がいかに興味のあるコンテンツを発信できるかどうかです。仕事や移動中、日常の中でメルマガに割く時間はほんの数分です。その数分にいかに有益な情報、面白いコンテンツを届け、また読みたいと思わせるかどうかが重要です。そうでなければすぐに「配信解除」をされてしまうでしょう。
また、HTML形式の強みには「開封率の計測ができる」という点があります。その結果を元に、次のアプローチを検討することもできます。商品を購⼊したお客様を対象に送るステップメールも、有効なメルマガ活⽤⽅法のひとつです。既存顧客の維持、または新規顧客獲得のため、コンテンツとデザインを整えてアプローチしましょう。

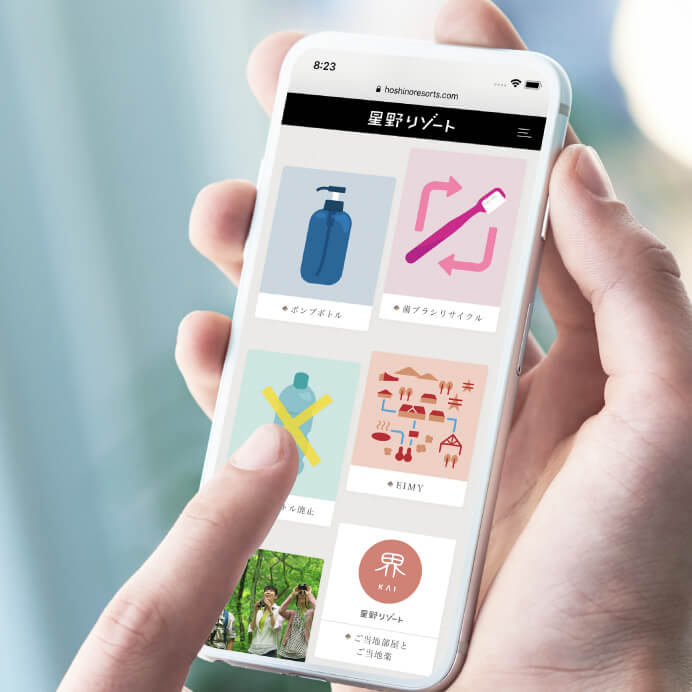
Webデザイン制作事例:星野リゾート メールマガジン

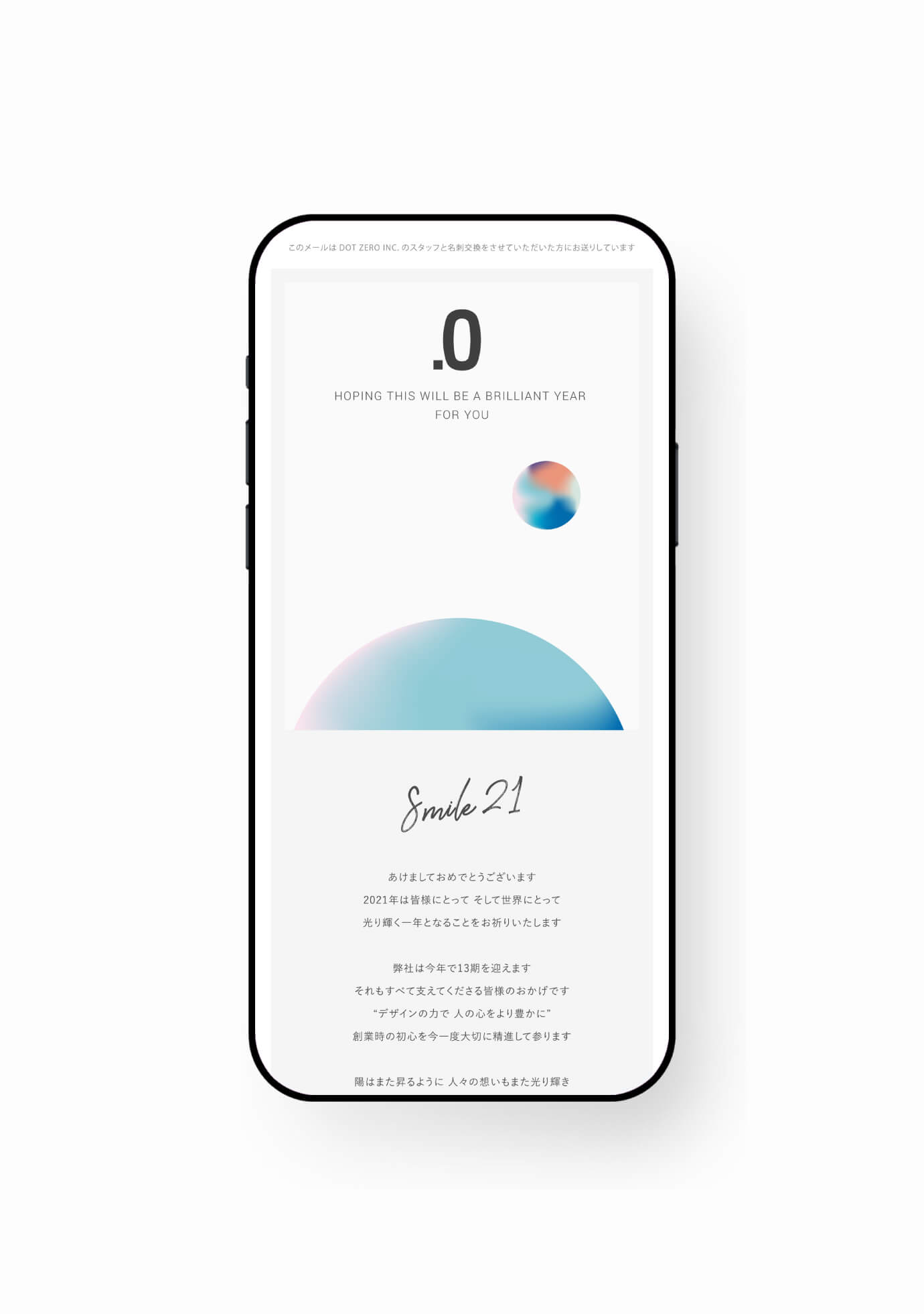
Webデザイン制作事例:ドットゼロ メールマガジン
ブランドを魅力的に体現するサイトに
サイトに訪れた時、ファーストビューでの印象はとても重要です。美しい画像、印象に残る言葉、躍動感のあるバックグラウンドムービーなどで見る人に与えるイメージが異なります。サイトの目的は情報を収集することにもありますが、時に「あ、いいな」と見た人が共感を生み、サイトへのリピーターとなってくれることも重要であり、SEOにおいても有効です。
私たちドットゼロのWebサイト制作では、この「共感を生み出すイメージ」をとても⼤事にしています。なぜならそれは会社の顔となり、そのブランド「らしさ」を表現する絶好の場だと考えているからです。
昨今はSNSの普及により、⼀般の⽅も綺麗な写真を撮るようになり、ユーザーの⽬も肥えてきています。だからこそ、視覚的に訴える要素はますます重要になってきていると考えます。
たった1枚で心を揺さぶる写真の撮影や、サイト内での配⾊(基調とするカラーや差し色)、使うフォントやウエイト、洗練されたレイアウト、快適なロールアクションなど、すべての要素が融合しサイトは出来上がります。その一つひとつのクオリティを重視し、サイトがブランドを魅力的に体現しているかどうかを完成まで意識して進めます。
デザインと同じく大切なUI/UX
Webサイト制作でデザインと同様に重要なこと。それは優れたUI/UXです。例えば、最少のクリック数で⽬的のページに辿り着くことができる導線設計。クリックボタンの認識のしやすさ。視認性が確保された文字の大きさ。快適なページの読み込み速度。これらの見た目や体験が優れている必要があります。
また、少し前のサイトデザインはギミックに凝りすぎて、数年後には表現手法が古くなってしまうことがありました。近年のWebデザインはあまり過度のアクションを設けず、画像のクオリティやメッセージの内容、コンテンツの充実度に重きを置く傾向があります。これはWebサイトの価値や本質を考慮すると当然のことであり、SEOにおいても重要です。
そしてネットの世界はトレンドの変遷が早く、3〜4年後にはサイトのトレンドが大きく変化している可能性もありますので、時代によってデザインとUI/UXも柔軟に変化していく必要があります。最近では特に、BtoC向けのサイトはスマホファーストとなり、スマホの見せ方に焦点を当てたレスポンシブデザインが必須になってきています。
サイトをリニューアルする場合は課題と目的を明確に
どのような種類のサイトでもWeb上に公開されるということは、世界中の不特定多数の方に見られるということです。どんなに良いサービス・商品を持っていてもサイトのデザインが古かったり、使いづらいとその素晴らしいサービスや商品を的確に伝えることができません。
定期的にサイトを見直し、リニューアルするタイミングを見計らうことも重要です。また闇雲にリニューアルをすればいいということでもありません。現状のサイトの良くない所を洗い出し対策を講じたり、ECサイトの場合はサイト上での売上を何%アップさせるかという目標を設定します。このように取りかかる前にリニューアルの目的を明確にすることをおすすめします。
Work flow
ドットゼロはWeb制作のために下記のプロセスを実施します
-
Phase 1
ヒアリング
ヒアリングを行い、目的やコンバージョンを定めます。
リニューアルの場合も課題と目的を明確化し、お客様と制作チームで共有します。 -
Phase 2
サイトマップとワイヤーフレームの策定
情報を整理し、サイト全体のボリュームを把握するためのサイトマップを作成します。
そのサイトマップをもとに全ページのワイヤーフレームを策定。各ページの導線や構成を検証します。 -
Phase 3
デザインのご提案
トップページに加え、デザイン上重要となる下層ページをご提案します。この時点ではコーディング実装がされていないため、静止画像でご覧いただきます。
-
Phase 4
撮影・取材・ライティング(必要な場合)
必要な場合、撮影やコピーライティングのための取材を行います。特にリクルートサイトはこの取材・撮影が必要となる場合が多いです。クライアントから支給される場合、このフェーズは不要です。
-
Phase 5
全ページのデザイン制作
決定したデザインで全ページを作成します。画像や原稿、イラストなどもこの時点で反映します。最も工数がかかるフェーズです。
-
Phase 6
PC版完成からSP版作成
複数回の校正を経てPC版を完成させます。その後、SP(スマホ)版作成に取りかかります。
BtoC向けサイトの場合はSP版から作成する場合もあります。 -
Phase 7
コーディング
デザイン完成後、ブラウザで表示させるためのコーディングを開始します。
サイト制作はSEO対策とは別の行程となりますが、SEOに最大限有効なコーディングを行います。
※コーディングとはデザインをもとにHTMLやCSS、JavaScriptなどのソースコードを用いてブラウザ上に再現する作業です
-
Phase 8
システム構築
必要な場合、WordPressに代表されるCMSを組み込みます。ECサイトなどカスタムが必要な場合は、EC-CUBEなどで構築します。ご要望がある場合、簡単な操作マニュアルも作成します。
※CMSとはContents Management Systemの略称で、テキストや画像、レイアウトなど誰でも簡単に作成できるシステムの総称。ニュースや情報発信型コンテンツ(オウンドメディア)など、更新頻度が高いページに用いる場合が多い -
Phase 9
テストアップからデバッグ
コーディング・システム構築後、仮のテストアップURLにて、サイトの表示や動きが正確にイメージ通りに再現されているかを様々なブラウザ、デバイスで確認します。
-
Phase 10
サイト公開
事前に用意しておいたサーバーへアップし公開となります。
※一般的には「エックスサーバー」や「ConoHa WING」などのレンタルサーバーを使用します -
Phase 11
公開後の運営管理・保守契約
公開後も更新や編集などは単発でも請け負います。またシステムを構築した場合、必要に応じて保守契約を結び、サイトに不具合があった場合は迅速に対応します。
Strong point
Webデザイン サイト制作におけるドットゼロの強みは6つあります

唯一無二のサイトを創出



コーディングの再現性


Web design menu
ランディングページデザイン / ECサイトデザイン / ティザーサイトデザイン / UI/UX設計
メールマガジン / モーダルウィンドウ / ウェブ広告 / ウェブバナー
取材 / コピーライティング / コーディング / CMS構築 / システム構築
ECサイト / リクルートサイト / ティザーサイト / メールマガジン
モーダルウィンドウ / ウェブ広告 / ウェブバナー / UI/UX設計
取材 / コピーライティング / コーディング / CMS構築 / システム構築